WordPress 5ではGutenbergという新しいブログ投稿画面(エディタ)が登場します。
しかし、この新しい投稿画面では一部の既存プラグインが使えなくなります。実際に僕が作っているAmazon JSプラグインとMarkdownプラグインも一部の機能が動かなくなりました。
対策として以下があります。
- WordPress 4.9に留まる
- Classic Editorプラグインを導入する
- プラグインをGutenberg対応させる
Amazon JSが動かない
上がWordPress 4.9.8、下がWordPress 5.0 Beta 5です。


新しい投稿画面ではAmazon JSのボタンが表示されていません。『Media Buttons』は新しい投稿画面で使えなくなる機能の一つです。
WordPressの開発者でもあるdanielさんのGutenberg移植ガイド > Media ButtonsによるとGutenbergのブロックとして書き直しが必要です。
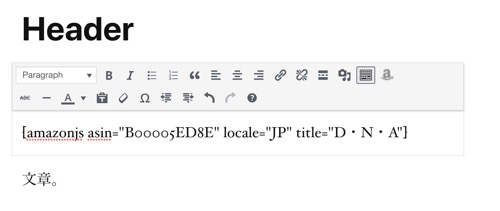
このままでも追加済みのショートコード([amazonjs asin="B00005ED8E" locale="JP" tmpl="Small" title="D・N・A"])はAmazon JSで動作しますが、『Media Buttons』が出ないことで、新しいショートコードを追加するのが不便になります。
対策
WordPress 4.9に留まる
僕の選択肢がこれです。
自作プラグイン以外で、開発が終了しているFlickrプラグインも『Media Buttons』を使っていました。自作プラグインを直すだけでは終わりません。。。
WordPress 3.7から自動更新機能があり、バージョン番号 x.y.z の z の部分は自動で更新されていきます。
WordPress Versionsを見ると 2018/7/5に 3.7.27 がリリースされており、3.7以降の各バージョンは次のバージョンがリリースされたあとも更新されています。
つまり緊急なセキュリティアップデートは4.9にも行われます。僕はWordPress 5にすぐには更新しないで、世間の動向を見守る予定です。
Classic Editorプラグインを導入する
Gutenbergを無効化し、旧エディタに戻すプラグインが本家から公開されています。説明は以下のようになっています。
WordPress の旧エディターと、以前のスタイルの投稿編集画面レイアウト (TinyMCE、メタボックスなど) を有効化します。この画面を拡張する古いプラグインをサポートします。
「この画面を拡張する古いプラグインをサポートします。」にAmazon JSが該当します。
この『Classic Editor』プラグインをインストールし、有効化すると元の投稿画面に戻れます。
似たプラグインに『Disable Gutenberg』があります。内容はどちらもGutenbergを無効化し、プラグインに内包している旧エディタに置き換えるというものなので、どちらを使っても構いません。
『Classic Editor』プラグインの作成者が『WordPress Contributors』なので問題なければ『Classic Editor』プラグインを使うのが良いでしょう。
プラグインをGutenberg対応させる
移行ガイドにしたがって『Media Buttons』をGutenbergのブロックにする場合、Amazon JSではそもそもブロックをどんな入力画面にするか?から考える必要があって時間がかかります。
何か簡単に対応できることは無いかと無理やり『Classic』ブロックで対応してみました。
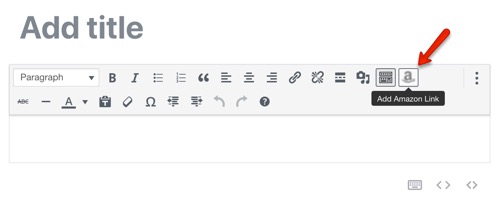
新しい投稿画面でも、『Classic』ブロックという旧投稿画面とほぼ同じ編集ができるブロックがあります。ここに消えてしまった『Media Buttons』を追加してみました。

投稿画面では不格好ですが、Amazonのリンクを追加する箇所に『Classic』ブロックを挟んでいけばGutenbergらしくブロックを用いた管理ができます。

この対応はAmazon JS 0.9でリリースします。
まとめ
WordPress 5のブログ投稿画面であるGutenbergで動かくなるプラグインの対策として
- WordPress 4.9に留まる
- Classic Editorプラグインを導入する
- プラグインをGutenberg対応させる
を挙げました。
まだWordPress 5を上げていない人は『WordPress 4.9に留まる』で世間の様子を伺うことができます。
すでにWordPress 5にあげてしまった人や、Gutenberg以外でWordPress 5が必要な人は『Classic Editorプラグインを導入する』で元の投稿画面に戻せます。
『プラグインをGutenberg対応させる』はプラグイン作成者など一部の人にしか出来ない対応です。プラグインによっては対策が大変です。Amazon JSの完全なGutenberg対応については時間をください。
Gutenbergの今後
現地時間の11/23にWordPress 5.0のリリース候補が作成されました。(WordPress 5.0 Release Candidateより) 5.0は11/27にリリース予定でしたがテストの時間を確保するために延期されます。実際の公開日がいつになるかは本家のニュースを参照ください。
新しいユーザにはGutenbergは直感的で書きやすい投稿画面だと思います。しかし、既存ユーザにとっては一部のプラグインが動作しなくなる、旧エディタで書いた過去記事とGutenbergで書いた記事が混在する、などがあってあまり歓迎されていません。
GutenbergはWordPress 5以前で使うためにプラグインとして公開されていて、プラグインの評価をみると既存ユーザの声を聞けます。
『Gutenberg』プラグインの☆評価が2.5に対して、これを無効化する『Classic Editor』プラグイン、『Disable Gutenberg』プラグインの☆評価は 5 です。(2018/11/24時点)



作ったものが受け入れらないというのは辛いものです。同じソフトウェアエンジニアとしてWordPress開発者の心中お察しします。
『Gutenberg』プラグインの低評価のコメントを読んでいると
- バグで動かない
- プラグインが動かなくなった
- 使いづらい、旧投稿画面の方が使いやすい
のおおよそ3種類に分けられます。最初の2つに関しては直していけば解決できます。
僕も趣味や仕事でサービスを公開しているのでわかるのですが、作ったものは良いところばかりを伝えようとしてしまいます。逆に悪いところ、すなわち『出来ないこと』、『出来なくなること』を伝えるのが後手に回ります。
Gutenbargに関しては出来なくなることに対してもう少し根回ししてほしかったなと思います。プラグインのソースコードを検索して移植必要な機能を使っているプラグイン作成者に連絡するとか、動かくなるプラグインを使っているブログの管理画面で警告を表示して、ブロガーからプラグイン作者に連絡させるとか、根回しは工夫できそうです。
Movable Type 5からWordPressに移行した時にも思いましたが、ブログを書くことが目的なのでツールに振り回されたり、ツールに時間を費やされたくないです。(MT5ではなくWordPressに移行した理由)
バージョン 5 は不吉な数字? WordPressには乗り切ってもらいたいものです。
