Pebble Time 2(Emery)向け対応がなかなか大変そうな雰囲気。
Pebble Time 2は来年出る予定のPebbleの新型。名前の通りカラー四角のTimeの後継。解像度が144×168 → 200×228、DPIが172 → 202と変わる。
Pebble Time 2にはBezelモードというのがあって過去のPebble Classic(Aplite),Pebble Time(Basalt)向けに作ったWatchappは144×168のセンター寄せで周囲を黒い縁にして表示してくれる。なのでなにも対応しなくても実行できることはできる。昔iPadでiPhoneアプリを動かすときにあったときに似ている。
しかしDPIが上がっているので同じ解像度で表示しても文字などが小さくなってしまうと思われる。iPadならまだしもスマートウォッチでこれは致命的なので対応しないとなかなか使ってもらえないと思う。
丸型のPebble Time Roundが出たときはPBL_ROUNDやPBL_RECTで分岐して四角か丸かで最適化した。今後はPBL_DISPLAY_HEIGHTやPBL_DISPLAY_HEIGHTで頑張れということらしい。以下の例では228がTime 2、180がTime Round向けということになる。
#if PBL_DISPLAY_HEIGHT == 228
uint8_t offset_y = 100;
#elif PBL_DISPLAY_HEIGHT == 180
uint8_t offset_y = 80;
#else
uint8_t offset_y = 60;
#endif
画像もexample-image~color~rect~228h.pngなどとできそう。
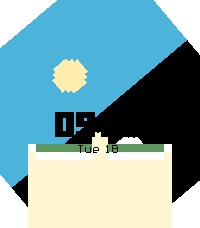
とりあえずレイアウトそのままでMineclockをそのまま実行したらこんな有様。

Round 2が出るのでは?と期待してTime 2はまだ買っていないが、微妙な解像度やDPIの違いはエミュレータでは確認できなさそうな気がするので凝ったデザインのWatchfappを作っている場合は実機を買わないと行けないような気がする。199ドル。
https://www.pebble.com/buy-pebble-time-2-smartwatch
