この記事はFireworks Lover Advent Calendar 2013の12/7分の記事です。
僕はソフトウェアエンジニアです。仕事だとちゃんとしたデザイナーさんがグラフィックを作ってくれますが、趣味でつくっているサイトやアプリで使う画像はもちろん、プロトタイプを作る時くらいはデザイナーさんの手を煩わせたくないので自分で書いたりします。
FireworksはMacromedia時代のFireworks 4(CS4ではありません)から使っています。Fireworksはウェブサイトに特化したデザインツールだった気がします。なんかhtmlやcssを出力できた気がします。全然使ったこと無いけどな。ステートってなにそれつおい?
未だにペンツールが使えません。そんなソフトウェアエンジニアでも活用できるのがFireworksのすごいところ。というわけで今回はエンジニアが使ってきたFireworksの技について紹介します。恐らくプロのデザイナーさんには参考になりません。
とにかく図形を合成する
ペンツールが使えないのでひたすら図形を組み合わせます。たとえば検索ボックスでよく見かける虫眼鏡を作るとします。
まず楕円と長方形を作ります。基本的にプロパティで数値を入れてサイズを整えます。

次に長方形を-45度回転させます。これも数値を入力します。

適当に重ねて、パスの結合で 合体 させます。

次に小さい楕円を重ねて、パスの結合で 型抜き させます。


虫眼鏡の出来上がりです。こんな風に図形を変形して演算していけば結構なものが作れます。可能性は無限大。
モチーフを参考にする
いきなり作れないときは人のモチーフを参考にします。最近はフラットデザインのおかげもあり簡単な図形の組み合わせでできそうなものが多いです。
http://dribbble.com/
http://thenounproject.com/
あたりは有名ですね。
文字を使う
ロゴなど文字を使うときに文字をパスに変換する方法です。フォントは右クリックでパスに変換できます。

パスになれば他の図形と組み合わることが可能です。気に入ったフォントでなくてもパスを微妙に変更できます。パスになるとエフェクトをかけやすいというメリットもあります。

画像を使う
画像からパスを作成する方法です。自動選択(マジックハンド)を使って色ベースで境界を選択します。許容量を調整しつつ。

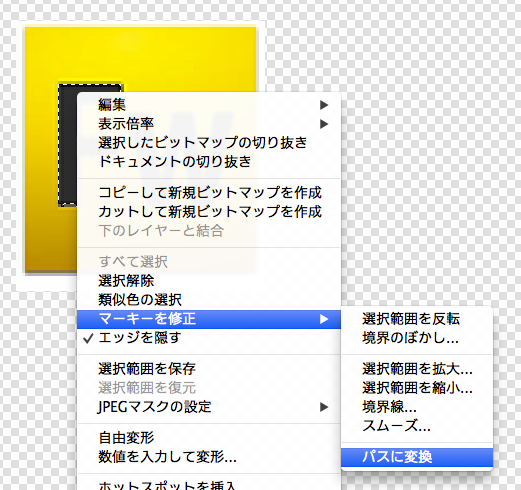
右クリック、マーキーを修正 → パスに変換でパスの出来上がり。


多少の調整は必要になりますが背景の型抜きとしてのパーツなどには十分流用できます。(ライセンス的にはグレーな気がするんだけどどうなんだろう・・・)
再頒布可能なライセンスのデザインを使う
ツィッターの小鳥アイコンなどさすがにここまでのテクニックでは難しいことも出てきます。そういう場合は諦めて既存の資産を活用させてもらいましょう。画像ではなくベクターツールで配布されているものを使います。当然のことながらソフトウェアと同じく活用する場合はライセンスをよく読みましょう。再頒布を禁止しているものや、改変を禁止しているものもあります。
とは言えFireworks形式で配布されていることはまずありません。しかしFireworksではeps、psd, aiなどのファイルは読み込めます。Photoshopのエフェクトを駆使しているような場合は完全に読み込めないこともありますが、多くのベクターのパスだけのファイルであればあまり問題はありません。必要なパーツのパスをコピーしてペーストできます。
SVGを使う
最近ではSVGでの配布も珍しくなくなってきました。FireworksはSVGには対応していませんが、有志の手によって Fireworks SVG Extension が公開されています。この拡張機能を入れるとSVGファイルが開けるようになります。ファイルを開くではなく別のメニューになっているので注意。

スマホアプリの画像
スマホの画像を作るのに面倒なのはサイズを複数用意しないといけないこと。アプリアイコンなんていくつ作ればいいのやら。こういった場合にスタイルやシンボルを活用しています。スタイルは色やエフェクトなどオブジェクトに適応するプロパティをまとめておくことができます。例えばアイコンの色やシャドウを統一したいときに使います。

シンボルは色やエフェクトなどプロパティだけでなくオブジェクトそのものを共通化する機能です。詳しくは Appleからの試練が俺を強くする デザイン編 に書いています。シンボルの良い所はシンボルそのものを編集するとそれを参照しているオブジェクトにも反映されるという点です。
アプリのアイコンを後から変更しようと思うと、サイズごとに全てのレイヤーを修正しないといけなくなりますが、シンボルを使えば修正するのはシンボルだけで済みます。ソフトウェアコンポーネントの再利用と同じ話です。
まとめ
如何だったでしょうか。とくに誰からも教わることもなく粛々と使っていたらペンツールが使えなくてもいろいろな技を組み合わせてここまでやってこれました。
多分ここに書いたことはPhotoshopなどの他のツールでもできることだと思います。正直どうせ使いこなせないので機能豊富な高機能なツールはいりません、でも楽をしたいので多少お金を払ってもそこそこのツールは使いたい。機能が少なすぎず、多すぎず、頑張って勉強しなくても使ってこれたFireworksはバランスが良いツールだっただけに開発中止は残念です。まぁAdobeが欲しかったのはFlashだと思うのでよくMacromediaを買収してからも続いたもんだと思います。
いい加減ペンツールを使いこなせるようになりたいと思う今日このごろです。
