2年ぶりにブログの自作のテーマを変更した。いつもながら時間が経つと自作テーマを不満に感じてしまい、イケていないテーマだからブログを更新したくなくなるという悪い流れが発生する。徐々にブログを書く頻度も落ちているので重い腰を上げてテーマを作成してみた次第。
Twenty Twelveベースのレスポンシブデザイン
Twenty Twelve(2012)とはWordPressに同根されてリリースされるテーマ。もともとWordPress 3.4でリリースされる予定だったものが延期になり、3.5でのリリースが予定( WordPress 3.5 計画範囲 [翻訳記事] )されている。
まだリリースされていなのでコアのリポジトリよりチェックアウトして使用した。
Twenty Twelveはとてもシンプルなレスポンシブデザインのテーマとなっている。レスポンシブデザインというのは早い話、画面のサイズによってレイアウトを動的に変更するもの。これによってスマートフォン表示用のプラグインを入れなくても同じテーマでPCやタブレット、スマートフォンに対応することができる。Twenty Elevenもレスポンシブデザインだったが、より重きを置いたような感触がある。

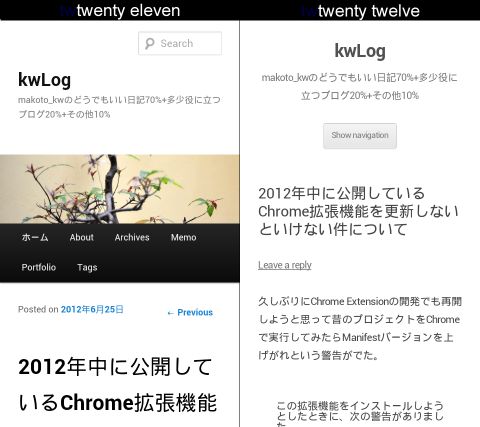
左がTwenty Elevenで右がTwenty Twelve。どちらもまだ作りかけな雰囲気だがTwenty Elevenの方ががPC版のデザインに引きづられているのがわかる。
Twenty TwelveはPCでみた時に少し物足りないような気がしたがスマートフォンで閲覧する場合はTwenty Elevenよりも見やすい。デザインを凝ろうとして構成を複雑にするとスマートフォン対応がどうしても難しくなる。今回作成したテーマでも極力、コンテンツを横に並べないといったことに気をつけている。
ただし、これをもってTwenty Twelveの方がTwenty Elevenよりも良いテーマと決めるのは短絡的だ。PC閲覧者がメインのサイトでレスポンシブデザインにこだわっても効果が薄い、最終的にはバランスだ。
最大幅1200pxのレイアウト
このブログは2009/11にMovable TypeからWordPressに移行した。Movable Typeの時も独自テーマを作成しており、WordPressでもほぼ同じ見た目を保って移行した。このカラクリは単にWordPressのテーマでMovable TypeのHTML構成を出力するように作成しただけだった。その名残りもあり幅940pxの固定幅のデザインをずっと使い続けて来た。
Twenty Twelve自体は最大幅が960pxで設計されているようだが、今回は最大1200pxまで引き伸ばしてみた。ようやくhtmlの構成もMovable Typeからの依存を取り除くことができた。
Twenty Twelveをベースにデフォルトのフォントは14pxで今までよりも一回り大きなものを使っている。少し昔は小さい文字の方がスタイリッシュなイメージがあったが、スマートフォンでのブラウジングが当たり前になってきてからは少し時代遅れに感じていたのでこちらもようやく現代風になったと言える。
表示するものを棚卸
アクセス解析はGoogle Analyticsに一本化
最近はSNSが流行で、ブログの流行はだいぶ前に終わったと思う。ブログの過渡期にはいろいろなサービスがあって煩雑だったが今回ひと通り見なおして整理した。結論から言うと外部サービスはGoogle AnalyticsとFeedBurner、あわせて読みたい、Zenbackなどが残っている。
一時期trackfeedなどのラッキングサービスや、非リンクを上げるためのブログ村などのサービスなどいろんなものに手を出していたがチェックしていたのは最初だけで今じゃ全く見ていない。トラッキングに関してはGoogle Analyticsで十分。昨今のブログの動線はSNS関連が軸になっているのでいろんなものに手を出しても対して効果が無いように思える。
機能の整理
なくしたもの
- 最近のコメント一覧
- 最近の固定ページ一覧
- エントリヘッダのコメント数
- プロフィールウィジェット
ブログにコメントしてくれる人はごく一部で、ブックマークやtwitterでコメントされることの方が多い。ウィジェットの「最近のコメント」などはあまり意味のないものになっていると判断し、サイドバーから削除した。コメント欄は残してあるが記事の頭でコメント何件と出すのも寂しいだけだし、訪問者にとっても意味のある情報ではない。むしろSNSの反応の示すべきだと思っている。
今まで固定ページでメモを書いていた。これはブログの記事で技術ネタをやると内容の更新時の運用が難しいからだった。別の記事で登録すると関連付けが書く側も読む側もわかりにくいし、過去の記事を更新しても参照されない恐れがある。回避策として固定ページとしてメモを書いていたのだがプログラミング関係のメモは今後は Qiita に移行することを検討している。Qiitaの方がメンテナンスがしやすそうだし、閲覧されると思うから。
プロフィールはiddyというサービスを使っていたけど、もう止めようと思っている。このサービス自体があまり拡張されておらずRSSから収集して表示するくらいなら簡単にできるので自前で作ることも計画中。twitterやSNSのリンクがあればそれでプロフィールとして十分な気がして一旦サイドバーにTwitterウィジェットを表示してみることにした。いろいろなソーシャルリンクを表示していたけど誰も求めていないだろうし、ブログからはtwitter, facebook, Google+の3つのリンクで十分じゃないかと思っている。
まとめ
Twenty Twelveをベースにデザインを作成し、表示項目を見なおした。随分シンプルで読みやすいブログになったと思う。ブログにしたいストックがかなり溜まっているので更新頻度を上げていきたい。
有意義なエントリを書こうと気負いすぎて更新頻度が下がっているという状況も認識している。今回デザインがおかしくないかのチェックで過去のエントリを見なおしていたが勢いがあるときは技術ネタ以外のエントリも面白いように思える。一応7割はどうでもいいことを書くつもりでブログの説明文をつけていたのでしばらくは技術系以外のエントリを意識的に増やしていこうと思う。
まだテーマは変更中なので、これを読んでいるときとデザインの状況は異なっているかもしれない。テーマを変えた後はいつも満足しているが、こうやって時間が過ぎると時代にそぐあわなくなって変えざるを得なくなるので何年後かにはこのエントリの内容とは全然違うデザインになっているかもしれない。
