なんと一ヶ月でブログのデザインを変更。どーしてもへっぽこデザインに耐えられなかった。デザインもうそうだけど、一言でいうとカオス。そしてイケてない。
ロゴの鏡面反射とか角丸とか拾いもののアイコンとか、はやりのデザインをそのときそのときの気分で当てはめてたからしょうがない。そしてコンテンツもそう。まったくまとまりがない。まーこれは自分だけでほとんどの人のブログがそうだったりするから気にする必要はないのかもしれないが・・・
デザイナーほどデザインセンスがないことは認める。しかし、architectしてブログに秩序を維持することはできるはずだ。そうおもってデザインというよりコンテンツを見直してみた。
今回のテーマ(というかよりどころ)は「simple is beautiful」。とにかく冗長なものはなるべく消す。

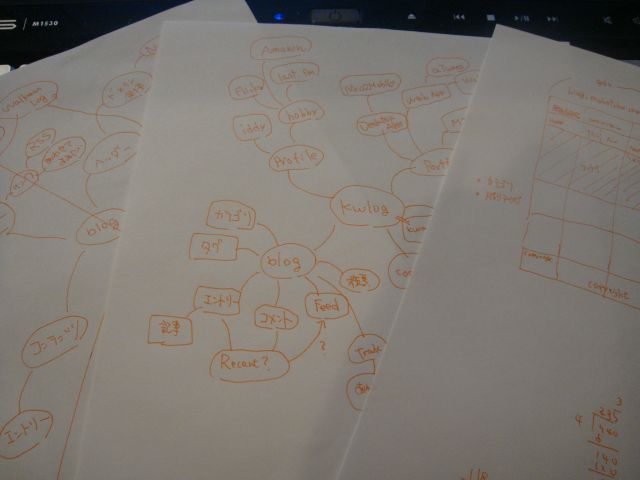
プログラムやシステムの設計の仕方がわかってもデザインの設計の仕方がいまいちわからないので、とりあえずマインドマップで入れたい内容をまとめてみた。
最初、ヘッダーとかフーターとかダメだとわかりつつレイアウトで分けようとしたが途中でレイアウトとコンテンツと単位がごっちゃになったので、コンテンツの内容でわけた。次にわけた内容をグリッドレイアウトで配置した。
Movable Typeを使い始めてから初めてメニューを一列にすることにした。どうしてもブログだとメニューにものを積み込みたくなるけど、内容のグルーピングが難しい。たくさん入れるとメニューが長くなってしまう。
ブログを通して読んでくれる人はだいたいRSS Readerで読んでくれていて他の人は検索エンジンで各記事にたどり着く。そういう仮説を立ててみた。RSSで読む人はメニューは見られないし、エントリを読む人は本文の高さがそれなりになければ下の方のメニューは見ない。というわけでメニューは最低限のものにしてみた。
海外のブログ(やコミュ)だと結構authorの情報がメニューの一番上にくることが多いが日本はあまり書いた人間を全面に押し出すことは少ないように思える。ここは日本だがあえて自分を売り出すというエゴも含めてprofileを一番上にもってきた。
次にカテゴリ。検索でエントリを見つけた時に他にもどうようの内容を続けて読みたいということがしばしばある。たとえばmovable typeがらみでこのブログのエントリにたどり着いた人は他のmovable typeのエントリを読みたいかもしれない。自分は結構そういうときにカテゴリをクリックすることが多いのでこれを持ってきた。
最後に幸いにもブログを購読したいと思った人に購読のwidgetを入れた。
メニューは一列に減らしたけど、その代わりといってはなんだけどフッターに情報を入れることにした。自分のつくっているもの(portfolio)を紹介したいという願望が前々からあったんだけどいまいち入れる位置がなく放置していたのでフッタに割り当てることにした。
ついでにmindmapでブログアセット(エントリ、コメント、タグ、カテゴリ)なるグループがまとめられたのでそれもフッタに入れてみた。
フッタにはこれに加えて、portofile(自作アプリ紹介)、趣味(好きな本(amazon)、音楽(last.fm/WALKMAN.LOG), 写真(flickr)、etc)を入れるつもりだけど、今までコンテンツがなかったのでそのうちということで、ブログアセットだけ入れている。
実際にはなんかレイアウト的に寂しいからブログアセットを置いているってのもある。最近のエントリとかは別にホーム(トップ)を見れば表示されるし、タグなんかもナビにタグインデックスのリンク置いてるし・・・絶対必要な情報でもないんだけど、まーバランスも必要ってことで。
デザインに関してはどうせカッコイイ絵なんて簡単につくれないんだからほとんど画像を使わないスタイルにした。今回つくった画像はナビの背景と検索ボタンの背景画像の二点だけだったりする。アイコンなどはfamminiアイコンで統一した。ロゴもヘッダも画像は使ってない。
色という観点ではシンプルにするということで空白を活かしつつ白を全面的に使った。そこにクールで行きたいというところで黒を取り入れバランスを考慮し上下(ナビとフッタ)に適応した。
でも自分らしさも出したいということで好きなvividなブルーとピンクを入れた。リンクカラーをブルーにアクティブカラーにピンクを使っている。もう少しブルーを取り入れたいのでそれはportfolioで使う予定だ。
できないことをやめたらまぁ見れたブログになったじゃないか。
