本ブログのSSL化対応を実施した。
今回、やったこと。
- 自作テーマでSSL化対応
- 過去記事の一部を更新
- Nginxでhttpからhttpsにリダイレクト
- WordPressの設定を変更
- Google Analyticsの設定をhttpsに変更
- Google Search Consoleでサイトを登録しなおし
めでたくSSL化できた。
きっかけ
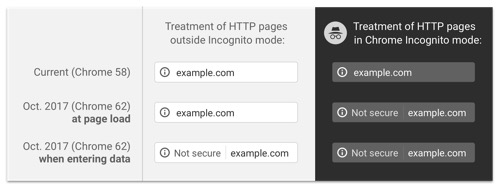
Chrome 62では、httpのページで入力フォームを使おうとするとセキュアではないページとアドレスバーに表示されることになるらしい。

参考: Chrome の HTTP 接続におけるセキュリティ強化に向けて
WordPressに限らず、ほとんどのブログはサイト内検索の入力フォームを持っており、この問題に遭遇することが予測される。本ブログも例外ではないため、Chrome 62がリリースされる前に対応した次第。
前提
WordPress管理画面へのログイン時にIDとパスワードが暗号化されずに送られるのは危険なため、1年以上前からログイン画面と管理画面はSSLで表示するようにしていた。証明書は無料のLet’s Encryptを使用。そのため今回サーバ証明書のインストールなどサーバ側の基本的なSSL対応作業はNginxのリダイレクト以外しておらず、ほとんどがページ内の対応になった。
自作テーマでSSL化対応
テーマの中で外部のJavascriptやWebFontなどを利用していないかチェックした。基本的にはそれらはbowerでテーマ内にインストールし、wp_enqueue_styleやwp_register_scriptで参照しているため直接外部のサーバのファイルを読んでいる箇所はほとんど無かった。唯一見つけたのがfeedlyのバッジ画像だった。その部分だけ //s3.feedly.com/img/follows/feedly-follow-rectangle-flat-big_2x.png に変更した。
プロトコルに依存しないように、プロトコル相対が勧められているので //s3.feedly.com/ で指定。
過去記事の一部を更新
カメラで取った写真はFlickrにアップロードして表示している。記事内のFlickrの画像がhttpのリンクになっていためスクリプトを書いて置換した。自分はエンジニアなので独自にスクリプトを書いた方が安全だと判断したが、一括置換の代替案としては Search Regex プラグインがある。ただ正規表現というものを良く理解していない人が安易に使うのは事故のもとなので基本的には手作業で修正することをお勧めしておく。
Flickr画像以外だと、外部サイトの画像を参照する場合はリンク切れにならないようになるべく /images/ の下にコピーを置いて相対リンクで参照していた。直接外部サイトの画像を参照しているような古い記事は放置することに。古い記事だから見つけ次第、随時直せば良いと判断。
Nginxでhttpからhttpsにリダイレクト
Nginxでhttpへのアクセスをhttpsにリダイレクトするように設定した。
server {
listen 80;
server_name blog.makotokw.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name blog.makotokw.com;
...
Google Search Consoleのヘルプで301リダイレクトを使えとあったのでそれに従った。
https://support.google.com/webmasters/answer/6073543
Use server-side 301 redirects
Redirect your users and search engines to the HTTPS page or resource with server-side 301 HTTP redirects.
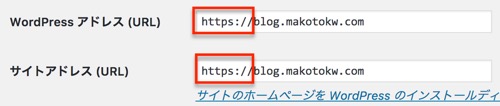
WordPressの設定を変更
WordPressのURLの設定を変更し、Cacheプラグインを使っていたのでキャッシュをクリアした。

sitemap.xmlの作成でXML Sitemap Generatorプラグインを利用しているがWordPressのURLの設定変更によりsitemap.xml内のURLはhttpsに置き換わった。
robots.txtのSitemapの箇所も https に変更。
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Allow: /wp-includes/js/
Allow: /wp-includes/css/
Disallow: /images/
Sitemap: https://blog.makotokw.com/sitemap.xml
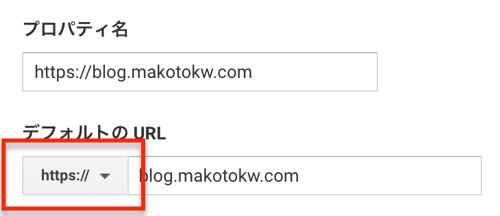
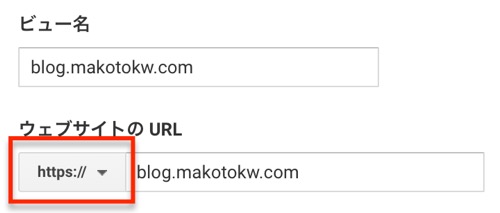
Google Analyticsの設定をhttpsに変更
Google Analyticsの設定を変更した。プロパティとビューにそれぞれスキーマの設定がある。ただし、この設定に何の意味があるのかは理解しておらず。


Google Search Consoleでサイトを登録しなおし
Search ConsoleはURLがIDで登録になっているためhttpのものをhttpsに設定変更することはできないようだ。 https://blog.makotokw.com で再登録し、sitemap.xmlを送り直し中。ただ、ここ数年はSEOに力を入れないどころかSEOを無視すらしていたのであまり再登録に関しては気にならない。
Google AnalyticsにSearch Consoleのサイトと紐付ける設定があったのでこちらも再設定した。ちなみにこの設定で何のメリットがあるのかは理解しておらず。

まとめ
記事内の画像のURLを置き換える作業が一番、骨が折れる作業だったが、なんとかChrome 62がリリースされるまえにサイトは対応できた。今後の課題として以下のものに対応しようと思う。
- HSTS導入
- SSL化できていない記事の検出方法
- 上記記事の修正
