IRKit Remote watchappをPebble Time向けにビルドした。
やったこと
- HomebrewでSDK3をインストール
- Pebble Timeプロジェクト変換
- エミュレータ用に設定ページを変更
- ステータスバー対応
- メニューの色を水色に
- App Storeアイコンの変更
基本的に SDK 3.x Migration Guide を参考にした。
https://github.com/makotokw/pebble-irkit-remote
HomebrewでSDK3をインストール
OS XではPebble SDKをHomebrewでインストールできるようになった。依存関係も解決してくれるので楽になった。
brew install pebble/pebble-sdk/pebble-sdk
Pebble Timeプロジェクト変換
Pebble Time用のプロジェクト変換は以下のコマンドでできる。 appinfo.json と wscript が変換される。
pebble convert-project
Pebble SDK 3からはPebbleとPebble Time向けの両方のバイナリをビルドしてpbwに両方含めるようになった。Pebble向けの白黒画像やPebble Time向けのカラー画像を同居できる。iOSの Universal Binary の感じ。
エミュレータ用に設定ページを変更
Pebble SDKにエミュレータが入った。PebbleとPebble Timeの両方で確認しないといけなくなったのでエミュレータを活用することにした。エミュレータは以下のようなコマンドで起動できる。
# Pebble Time
pebble install --emulator basalt
# Pebble
pebble install --emulator aplite
エミュレータ用に設定ページを変更する必要があった。実機では設定ページはiOS/Android側のPebbleアプリ内のブラウザで pebblejs://close# に結果を渡せたけどエミュレータの場合は普通に開発PCのブラウザで開くので以下のような技を使う必要があるらしい。
参考: Pebble Smartwatch Emulator in CloudPebble!
// Get query variables
function getQueryParam(variable, defaultValue) {
// Find all URL parameters
var query = location.search.substring(1);
var vars = query.split('&');
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split('=');
// If the query variable parameter is found, decode it to use and return it for use
if (pair[0] === variable) {
return decodeURIComponent(pair[1]);
}
}
return defaultValue || false;
}
$(document).ready(function () {
$('#saveButton').click(function () {
var settings = validateSettings();
if (settings) {
var returnTo = getQueryParam('return_to', 'pebblejs://close#');
document.location = returnTo + encodeURIComponent(JSON.stringify(settings));
}
});
});
ステータスバー対応
Pebble Timeではステータスバーが表示されなくなり、完全なフルスクリーンアプリになった。ステータスバーを表示したい場合は自力で描画する必要がある。
SDK 3.x Migration Guide#Using the Status Bar
しかし自力でステータスバーを描画するとその高さ16を考慮して他のレイヤーを配置しないといけないのでiOS7のステータスバー対応と似たようなことが起きた。
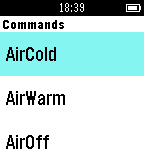
メニューの色を水色に
実際のところPebble Time対応として何もすることがないのでとりあえずハイライトカラーを水色にしてみた。
#ifdef PBL_COLOR
menu_layer_set_highlight_colors(s_menu_layer, GColorCyan, GColorBlack);
#endif
GColorCyan のような色の定義は Color Picker から選べる。
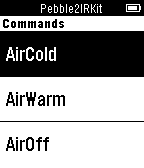
Pebble

Pebble Time

Pebble TimeではMenu(ListView)の区切り線が表示されなくなった。dividerを描画するAPIは存在するので対応しようかと思ったが、Pebble TimeのTimelineを見ても区切りを配置しないデザインを使っているので特に対応せずPebble Timeのしきたりに合わせることにした。
App Storeアイコンの変更
iOS/Android側のアプリでアイコンが見にくかったのは白黒で背景透過の画像を登録していたせいで、Pebble Timeアプリは背景が黒ベースなので見難くなっていた。そもそもApp Storeに登録するアイコンはPebble側で表示されないので普通にフルカラーのpngで作り直して登録した。
