ただしまだ室内からのみ。
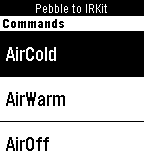
Pebbleアプリ製作開始から実装を進めた。前回はJavascript(iPhone)からPebbleへメニューの項目を送ってPebble側でメニュー表示するところまでやった。今回は逆にPebbleでメニューを選択したら、選択したメニューのインデックスをJavascript(iPhone)へメッセージを投げるところを実装した。

Javascriptでは以下のようにイベントハンドラを実装できるんだけど、どうやって受け取ったパラメータを取り出すのか良くわからなかった。
Pebble.addEventListener("appmessage",
function(e) {
console.log("Received message: " + e.payload);
}
);
結局、ドキュメントはWorking with the PebbleKit JavaScript Frameworkしかなくてわかりにくかったんだけど送信する時と仕様は同じようだ。
まずappinfo.jsonにキーと対応する数字を設定して(値はてきとー)
"appKeys": {
"command": 100
},
app_message_outbox_* APIで数値をキーにした値を送る。
enum {
MSG_SEND_COMMAND_KEY = 100
};
void send_selected_command(int index) {
DictionaryIterator *iter;
app_message_outbox_begin(&iter);
if (iter == NULL) {
return;
}
dict_write_uint8(iter, MSG_SEND_COMMAND_KEY, index);
dict_write_end(iter);
app_message_outbox_send();
}
んで、Javascript側で受け取る。e.payloadにappinfo.jsonで指定した名前でパラメータが入る。
Pebble.addEventListener("appmessage",
function(e) {
var commandIndex = e.payload.command;
postMessageToIrkitByDeviceAPI(irkit.commands[commandIndex].message);
});
ここから先はIRKitのIRKit Device HTTP APIを使っているだけなんだけど、これがLAN内で使うAPIなので部屋の中からしか使えない。もともと外からはサーバとして使っているRaspberry Piを経由していたのでそれで良かったのだけど今回のPebbleアプリでは公開できるようにクラウド経由で使えるIRKit Internet HTTP APIを使うようにしたいと考えてる。くっそ暑くなってきたので早く家の外から操作できるようにしたい。
しかし、屋内だとリモコンを操作するのと等価なのに楽しくてPebbleから何回もエアコンをつけたり消したりしていた(電気の無駄遣い)。Pebble楽しい。(・∀・)
