概要
AmazonJSはjavascriptでAmazonの商品を表示するWordPressプラグインです。
http://wordpress.org/extend/plugins/amazonjs/
- WordPress 2.8以上、PHP5以上で動作します
- 商品データのキャッシュでTransients APIを使用します(バージョン0.8から)
- ブログの編集画面からAmazon商品を検索して、投稿へ追加できます
- 投稿へ追加する時にjavascriptを使って動的に表示するのか、javascriptを使わずにWP-Amazon互換の簡単なリンクを表示するか選択できます
- jQuery templateを使った表示の拡張ができます(javascriptおよびjQuery templateの知識が必要です)
- RSSフィードでやjavascriptがオフの場合はサーバー側でシンプルなリンクを追加します
- 作者が自分で使うために開発したため導入については初心者向きではありません
実行例
ユーザさんによる導入記事
説明の足りないところなど導入記事で補足していただいています。皆様ありがとうございます。
- WordPressでAmazonのアソシエイトリンクを設置する
- Amazonアソシエイトプログラムの登録、Product Advertising APIアカウントの取得から説明
- WordPressでAmazonアソシエイトリンクを記事内にかんたんに設置できるプラグイン「AmazonJS」
- Product Advertising APIアカウントの取得から説明
- 僕のWordPressブログで効果を出している+αなカスタマイズ
- Stingerテーマ作者さんによるProduct Advertising APIアカウントの取得からStingerテーマでのカスタマイズの説明
- WordPressにAmazonアソシエイトのプラグイン「AmazonJS」を導入
- Macユーザの方によるProduct Advertising APIアカウントの取得から説明
プラグインのインストール
1. ダウンロード
プラグインをここからダウンロードして wp-content/plugins/amazonjs に配置します。
または、WordPressの管理ページの プラグイン > 新規追加 より AmazonJS を検索してインストールすることも可能です。
AmazonJSの古いバージョンはGitHubからダウンロードできます。
2. プラグインの有効化
管理ページ(/wp-admin)から プラグイン メニューを開き、AmazonJS プラグインを有効にします。
3. Amazon APIのアクセスキーIDの設定
管理ページ(/wp-admin)から 設定 > AmazonJS を開き、Product Advertising APIのアクセスキーIDと、秘密アクセスキーを設定します。必要に応じてアフィリエイトタグも設定します。
4. テーマの確認
AmazonJSは wp_print_footer_scripts を使って表示するためのスクリプトコードを出力します。テーマのほうで wp_footer を呼び出しているか確認してください。
5. オプションの指定
必要に応じて 設定 > AmazonJS のオプションを有効にしてください。基本的にデフォルトの設定が競合問題にならないようになっています。まずはデフォルトの設定で問題が起きていないことを確認してから順に必要なものを有効にしてお試しください。
デフォルトの設定で問題が起きた場合、テーマのスタイルを上書きする は有効にすることでテーマのスタイルとの競合の改善に利用できます。
使い方
AmazonJSが有効になっている場合、投稿画面にAmazonの無彩色なアイコンが表示されます。

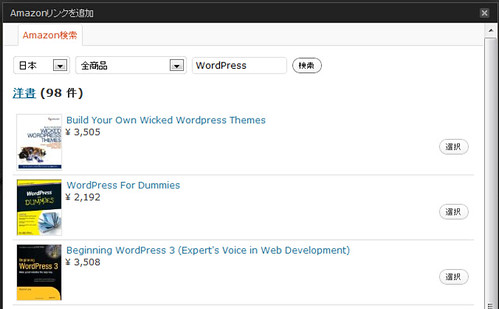
アイコンをクリックするとウインドウが開き、Amazonの商品が検索できます。

紹介したい商品が見つかったら、選択ボタンを押して、表示方法を選びます。
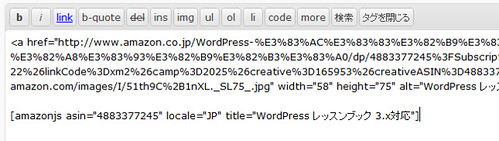
選択した表示方法によって、htmlまたはショートコードが投稿画面に追加されます。

高度な使い方
ショートコードの仕様
ショートコードは以下のようになっています。
[amazonjs asin="B00005ED8E" locale="JP" tmpl="Small" title="D・N・A"]
これらの情報を元にしてAmazonJSプラグインがAmazonから商品情報を取得します。商品情報を取得はjavascriptではなくサーバサイドのPHPで実行されます。このためWordPress側でページキャッシュを使っている場合にページキャッシュが更新されるまでAmazonの商品情報が更新されないことがあります。
| 属性 | 必須 | 説明 |
|---|---|---|
| asin | ○ | ASIN |
| locale | ○ | Amazonの国指定 ( US, UK, DE, FR, JP, CA, CN, IT, ES のどれか ) |
| tmpl | テンプレート名 | |
| title | ローディングメッセージに使用 | |
| imgsize | 画像サイズの指定 ( small, medium, large のどれか ), 指定しない場合はテンプレートが決める |
テンプレートの仕様
AmazonJSではjQuery templateの$.template()を呼び出して事前にいくつかのテンプレートを登録しておき、
$.tmpl(template, data)を呼び出して表示します。
jQuery templateで使うテンプレートは他とバッティングしないように amazonjsXXXTpl という名前で登録しています。適応するテンプレートは以下の順番で検索します。
- ショートコードの
tmplで指定されたもの検索し、見つかれば使用する- 例えば以下のショートコードはtmpl属性に Small が指定されているので amazonjsSmallTpl を使用
[amazonjs asin="B00005ED8E" locale="JP" tmpl="Small" title="D・N・A"]
- 例えば以下のショートコードはtmpl属性に Small が指定されているので amazonjsSmallTpl を使用
- amazonjsBookTpl など商品グループ名を使ったテンプレートを検索、見つかれば使用する
- 商品グループ名はSearch Index Nameを参照
- amazonjsSmallTpl を使う(現在はBook,eBooks(Kindle),Music,DVDのテンプレートのみなのでそれ以外はamazonjsSmallTplが使われる)
テンプレートエンジンに渡すデータには以下の基本情報があります。
| パラメータ | 型 | 内容 |
|---|---|---|
| ASIN | string | ASIN |
| DetailPageURL | string | 商品URL(アソシエイトタグを含む) |
| SalesRank | int | 商品ランキング |
| IFrameReviewURL | string | iFrame用カスタマーレビューURL |
| SmallImage | object | 商品画像(小) |
| MediumImage | object | 商品画像(中) |
| LargeImage | object | 商品画像(大) |
| CountryCode | string | 国コード |
| UpdatedAt | int | 更新日時(UnixTimestamp) |
さらに追加としてAmazon Product Advertising APIで取得したItemAttributesの情報があります。これらは商品カテゴリによって異なります。
- Product Advertising API 開発者ガイド > ItemAttributes レスポンスグループ
- Product Advertising API 開発者ガイド > SearchIndex-ItemSearch パラメータの組合せ (JP)
カスタムCSSによるスタイルの拡張
設定からカスタムCSSを使用するにチェックを入れると、使っているテーマフォルダの下の amazonjs.css を読み込むようになります。お使いのテーマフォルダの下に amazonjs.css を作成してスタイルをカスタマイズしてください。
@CHARSET "UTF-8";
.amazonjs_item {
border:4px solid red;
}
Javascriptで展開された部分は、HTMLのソースを見てもわかりませんが、Crome/Safariなら右クリック->要素の検証、FirefoxならFirebugsを入れて右クリック->要素の管理を選択するとDOM要素が見れるのでそれでどういったclassが指定されているかを参考にしてください。
カスタムスクリプトによるテンプレートの追加
設定からカスタムスクリプトを使用するにチェックを入れると、使っているテーマフォルダの下の amazonjs.js を読み込むようになります。カスタムスクリプトを使って新しいテンプレートを追加したり、既存のテンプレートを上書きできます。
カスタムスクリプトを作成する際に $.amazonjs.addTemplate の呼び出し部分以外はプラグインの amazonjs.js をコピーして使わないでください。カスタムスクリプトがプラグインのスクリプトを上書きしてしまうためバージョンアップ時の動作の保証はできません。
テーマ以下の amazonjs.js から $.amazonjs.addTemplate を呼び出してテンプレートを複数設定したobjectを返します。以下の書き方ではAmazonJSプラグインが持っている Small と Book テンプレートを上書きしています。
(function ($) {
$.amazonjs.addTemplate(function(partial){
return {
Small:'<div class="amazonjs_item">Hello, ${Title}</div>',
Book:'<div class="amazonjs_item">'+partial.smallImage+'${Title}'+partial.price+'</div>'
};
});
})(jQuery);
以下の例はショートコードとの組み合わせです。テーマディレクトリに用意した amazonjs.js で Janne テンプレートを追加して、ショートコードの tmpl 属性に指定しています。
ショートコードの指定
[amazonjs asin="B00005ED8E" locale="JP" tmpl="Janne" title="D・N・A"]
カスタムスクリプトの記述。
(function ($) {
$.amazonjs.addTemplate(function(partial){
return {
Janne:'<div class="amazonjs_item">${Title}<br/>Janne Da Arc最高</div>'
};
});
})(jQuery);
$.amazonjs.addTemplate 関数の引数の partial は再利用可能な部品テンプレート集となっています。
| 属性 | 内容 |
|---|---|
| partial.smallImage | 画像(小) |
| partial.mediumImage | 画像(中) |
| partial.largeImage | 画像(大) |
| partial.price | 価格 |
Google Analyticsでクリックトラッキングする
設定で Google Analyticsを使って商品リンクのクリックをトラッキングする にチェックを入れるとGoogle Analyticsを使って商品リンクのクリックを収集できるようになります。
詳しくはこちらの記事を参考にしてください。以下の点にご注意ください。
- AmazonJSはGoogle Analyticsのスクリプトやトラッキングコードは追加しません。Google Analytics for WordPressなどを使って準備してください
- JavascriptでトラッキングするためRSSリーダからのクリックは収集できません
トラブルシューティング
Product Advertising APIで使うシークレットアクセスキーが表示されない
2014/04/21からそれまでの方法でシークレットアクセスキーが表示されなくなったようです。代替手段を書きました。
Amazon Product Advertising APIで使うシークレットアクセスキーを取得する
ローディングが回ったまま表示されない
まず、他のテーマで問題が起きるか、他のプラグインを無効にしても問題が起きるかどうかを確認してください。お使いのテーマでのみ問題が起きる場合はテーマ内で wp_head や wp_footer() が呼び出されているかをチェックしてください。
AmazonJSの処理の前にページ内でJavascriptのエラーが発生すると商品の表示処理が実行されません。Google Chromeではツール > Javascriptコンソールを開いてからページをリロードするとJavascriptのエラーが赤い文字で表示されます。Javascriptのエラーが発生していないか確認してください。

デフォルトのテーマや他のプラグインを無効にするとJavascriptのエラーが消える場合は、お使いのテーマか他のプラグイン、またはそれらの組みあわせによって問題が起きています。これらの問題を先に解決しない限りAmazonJSとの併用はできません。
必ずしもエラーの箇所が問題とは限らずテーマや他のプラグインの悪影響を受けていることがあります。例えばあるテーマやプラグインが古いjQueryを読み込むことで他の箇所がエラーになるというケースを報告により数件確認しています。こういったケースでは根本の原因を特定し、修正することが必要です。
相性問題の報告があるもの
- W3 Total Cache 対策: 縮小化でamazonjs.jsを除外する
- NextGEN Gallery → v0.5で回避
- WP Keyword Link
- Amazon Publisher Studio (Beta) → v0.6のフェードインアニメーションの無効化で回避
- ツールバーがBeta版のためjavascript,遅延表示に影響があると公表されている
Kindle本の価格が取得できない
Product Advertising APIの仕様です。 Product Advertising API Developer Guide (API Version 2011-08-01) > OfferSummary Response GroupによるとKindle本の価格が取得できません (2013/08時点)
商品表示のデザイン・レイアウトが崩れる
リンクの色や画像の大きさ、回り込みなどテーマのスタイルが優先さることでデザインやレイアウトが崩れることがあります。
オプションのテーマのスタイルを上書きするにチェックを入れるか、この場合はカスタムCSSによるスタイルの拡張を行ってください。
CSSの運用が難しくなるためこの2つ対策は並用しないでください。
Amazonの商品が検索できなくなった
Amazon Product Advertising API にはリクエスト制限があり、それを超過すると取得できなくなります。
Product Advertising APIへのアクセスのために使用される各アカウントは、1時間につき2,000リクエストまでの当初利用限度が認められます。その後は、各アカウントは、30日間に発生する出荷された商品の1時間あたりの収益100円ごとに、1時間につき500リクエスト(1時間につき最大25,000リクエストまで)が受けられます。
Amazonアソシエイトの報酬レポートの集計がおかしい
AmazonJSはProduct Advertising APIにAPIキーとアソシエイトタグを送り商品データを取得します。APIキーが間違っていると商品の検索に失敗するため確認すべきポイントはアソシエイトタグを正しく設定しているかだけです。
リンクバックのURLを作成するのはProduct Advertising API側でこのURLは改変は規約で禁止されています。リンクバックURLの作成、URLからのアクセス集計、報酬の計算は全てAmazon側が行われていることであり、本プラグインからは何を持って正しいかは判断できません。
集計がおかしく見えてもわからないので検証しようがなく、本プラグインを使っていたとしてもProduct Advertising APIとAmazonアソシエイトを契約しているのはユーザご自身であるため、集計、報酬に関する疑問は直接Amazonサイドに確認してくださいとしか言えません。AmazonJSからのアフィリエイトに不安がある場合は、公式のリンクツールなど他のツールをご利用ください。
Amazonの集計は問題ではなく、訪問者がどの商品に興味を持っているかを知りたい場合はGoogle Analyticsからのイベントトラッキングをお試しください。
バージョンアップで動かなくなった
v0.3から古いバージョンをこちらから各バージョンをダウンロードできます。0.3以降の更新履歴は次の章を参考にしてください。
更新履歴
- 0.8
- Transients APIでキャッシュを保存するように変更 by @shield-9さん
- インストール手順からキャッシュディレクトリの作成が不要に
- Javascriptの実行タイミングの改善
- 不具合修正
- 0.7.3
- 設定でチェックボックスの保存ができない不具合の修正
- HTTPSサイトでの画像URLの対応
- 0.7.2 – 2014/08/08
- 0.7.1 で起きたPHP5.3以下でOpenShortTagの問題の対応 by @shield-9さん
- Product Advertising APIのリクエストでタイムアウトする問題の改善
- 必要環境をWordPress 3.3以上に変更
- 0.7.1 – 2014/07/08
- httpsスキーマのURLで検索できない不具合を修正
- 検索フォームが日本語ローカライズされない不具合を修正
- Product Advertising APIが失敗したときのエラー表示の改善
- jquery.tmplを同梱し、MicrosoftのCDNのレスポンスが悪いときに表示が更新されない問題の改善
- WordPress Cording Standard
- 0.7 – 2014/04/20
- テーマのスタイル上書きをオプションに追加
- Google Analyticsによるトラッキングをオプションに追加
- 0.6.1 – 2014/03/03
- テーマのスタイルが優先されてレイアウトが崩れる問題に対応
- 0.6 – 2014/02/24
- dark系テーマで見えるようにリンク色を指定
- ショートコードに
imgsizeオプションを追加 - フェードインアニメーションの有効無効をオプションに追加
- 同じASINを複数の国のAmazonで同時に表示できない不具合を焼成
- スマホ用のデザイン調整
- 0.5 – 2013/12/22
- DVDテンプレート追加
- WordPress 3.8向けにスタイル調整(管理ページ)
wp-ajaxを使うように修正- css/jsの縮小化を止める
- 0.4.2 – 2013/10/27
- jQueryをfooterに移動しても動作するように修正
wp-config.phpの移動に対応- エラーメッセージの改善
- 0.4.1
- 必要なときだけページに
amazonjs.jsを追加するように修正 - css/jsの縮小化
- 必要なときだけページに
- 0.4 – 2013/08/24
- カスタマーレビューの表示をオプションに、デフォルトはオフ
- javascript無効時に公式ウィジェットを表示するオプションを追加
- 他のプラグインがjQueryでエラーを出す場合の対策
ほぼ余談
Amazon WordPressプラグインはたくさんあってどれを使って良いのか分からなかったので(どうもWordPressのAmazonプラグインはカオスで定番がないらしい)、自分の要望に適したプラグインをつくろうとにしたのがきっかけ。
- ブログから簡単に追加できる
- 余計なことはしないで(独自実装を避けて)シンプルに実装する
- ブログのパフォーマンスをなるべく落とさない
- 開発時点のAmazonの規約を守る
- (他にも沢山Amazonプラグインがあるから)万人受けは狙わずに独自路線を進む
あたりがこのプラグインの基本ポリシーになっている。
これらのポリシーから見た目はcss3でちょっと洒落ていて、設計としては独自テンプレートエンジンには頼らずにjQuery templateを使うようにしている。サーバ側に負荷をかけないということから多くの処理をクライアントサイドであるjavascriptに持ってきおり、この設計思想からAmazonJSという名前にした。javascriptメインで動かしているAmazon WordPressプラグインは他にはあんまりないと思う。
逆にそのあたりの新しい技術を使っているだけに上級者向けのプラグインかもしれない。導入後の汎用性を重視していてあんまり導入障壁を下げるとか考えてない。ポリシー5にあるようにすでに沢山似たようなプラグインはあるし、もともと自分のために作り出したものなのでわざわざ他のプラグインを使っているユーザを奪い取る必要もないし、簡単に使えるものが他にあるならそれを使えばいいじゃない。というスタンス。あくまでメインターゲットを自分に設定している。
javascriptで表示するためにAmazonから取得した商品データはブログの最後にjsonデータをくっつけている。これはHTMLのソースを見たときにこれはスマートじゃないと思っているのだけれどこれを別に分けてしまうとサーバへのリクエスト数が増えてサーバのパフォーマンスに影響するため、ポリシー3を重視して今のところ妥協している。
Amazonの規約はいろいろ変わっているみたいで例えばAmazonの販売価格は常時変わっていくので価格を表示するときはいつの時点のデータかを合わせて表示することが求められている。WordPressプラグインに限らず守られていないものは多い、守られていないというか開発したあとに規約が変わっていてそのままになっているというのが現状だと思う。守らなくともペナルティがあるわけじゃないけど、規約を読んでしまったからには見てみぬふりをするわけにもいかず、開発時点の規約はちゃんと守るようにしている。そういう面は後発のメリットというか安心して使ってもらえるところだと思っている。
