PebbleからIRKitにリモコンコマンドを送信するIRKit Remote watchappをPebble Time Roundに対応して公開した。アプリの検索でirkitで検索すると見つかるはず。まだ暖房をつけずに頑張っているので冬の季節には間に合った。

やったこと
- Pebble SDK 3.7をインストール
PBL_ROUNDの時、ステータスバーの残り容量を表示しないPBL_ROUNDの時、メニューのヘッダを追加しないPBL_ROUNDの時、ローディング表示を中央に
https://github.com/makotokw/pebble-irkit-remote
menu_cell_basic_header_draw
メインのリスト表示はPebble SDKのMenuLayerを使っていたのでPebble SDKが良きに計らってくれる、と思っていた。実際に良きに計らってくれた。
セルの文字列が自動でセンター寄せになって、フォーカスのあるセルが画面の中央に来るようになる。ただし menu_cell_basic_header_draw で描画したヘッダは良きに計らってくれなかた。

微妙な左寄せ。
テキストのCommandsに情報量がないのでPBL_RECTのときだけヘッダをつけるように。
menu_layer_set_callbacks(s_menu_layer, NULL, (MenuLayerCallbacks){
.get_num_sections = menu_get_num_sections_callback,
.get_num_rows = menu_get_num_rows_callback,
#ifdef PBL_RECT
.get_header_height = menu_get_header_height_callback,
.draw_header = menu_draw_header_callback,
#endif
.draw_row = menu_draw_row_callback,
.select_click = menu_select_callback,
});
ヘッダ、フッタの調整
Pebble Timeからステータスバーを自前で描画していた。(Pebble Time向けのwatchappビルド)
その時の実装が絶対位置指定で残りバッテリーの表示がはみ出てしまうのでこれもPBL_RECTの時だけ表示するように。
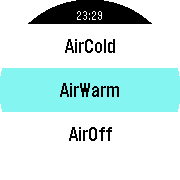
またローディング中などの状態表示に使っていた TextLayer も丸型だとはみ出てしまうのでPBL_ROUNDの場合は中央に持ってくるようにした。
丸型UI
Pebble Time Roundの対応、思ったより時間がかかった。丸型UIを舐めていた。もともと既存のPebble向けの実装でも144×168の解像度でハードコーディングするのではなく layer_get_bounds でWindowの領域を取得してUIコントロールをレイアウトしていたのでそれほど修正は必要ないだろうと考えいた。大分甘かった。
Pebble Time Round、仕様上は180×180の解像度になっているけど実際面積は180×180ではない。
スマホのUIだとメニューアイコンなどは四隅に配置しがち。隅でなくても上部のステータスバーや、下部のボトムバーを使ったりする。しかし丸型の場合は四隅がない、そして上部と下部も領域が非常に狭く、中央の小さなスペースにアイコンか文字を出すしか無い。結果的に必要なコントロールは画面中央に持ってこざるを得ない。
今まで丸型のUIをデザインしたことが無かったからそういった難しさをわかっていなかった。シンプルなUIのWatchappだったが、それでもいろいろ勉強になった。
エミュレーター
しかしながら、Pebble SDKのエミュレータは便利すぎる。今ではPebble向けのアプリを作ろうとすると最大3つのプラットフォームに対応する必要がある。
| 機種 | Pebble(Steel) | Pebble Time(Steel) | Pebble Time Round |
|---|---|---|---|
| プラットフォーム名 | aplite | basalt | chalk |
| 解像度 | 144×168 | 144×168 | 180×180 |
| 形 | PBL_RECT | PBL_RECT | PBL_ROUND |
| 色 | PBL_BW | PBL_COLOR | PBL_COLOR |
考え方としては(PBL_RECT,PBL_ROUND) x (PBL_BW, PBL_COLOR)でPBL_ROUNDxPBL_BW(白黒の丸型)がないマトリクスになる。もう少し細かい機種ごとの違いはHardware Comparisonを参照。
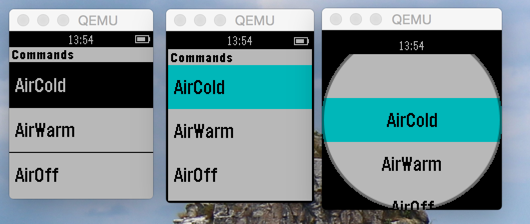
一応、3つのプラットフォームのPebbleを持っているけど1台のスマホから3つのPebbleを管理してデバッグするのは辛い。そこでエミュレータの出番になる。画面が小さいので並べて比較することができて、UIの確認は非常に楽だった。

アプリの公開にアセットが必要
日曜日にビルドしてPebble appstoreにアップロードしたけどなかなか公開されなかった。それもそのはずで、Pebble appstoreではプラットフォームごとにアプリの説明、スクリーンショットを登録しなければならず、それができていないとアップロードしたアプリは公開されない。(Publishボタンが押せない)
iOSの癖で「なかなか審査終わらねーな」と思いつつも待っていたんだけど、「Pebble watchappって審査無いよな?」と気づいたのが今日。前回、Pebble Time(basalt)に対応した時も同じことに遭遇していたのにこの学習能力の無さ。
