ブログをWordPressに移行したためMovable Type 4で開発はストップしています
SyntaxHighlighter for Movable TypeはMovable Type 4にjavascriptでソースコードのハイライト表示を行うSyntaxHighlighter 2.0を導入するプラグインです。
ダウンロード
- version 0.1.1 (2009/10/04 updated)
- mt-SyntaxHighlighter_0.1.1.0910040.zip(syntaxhighlighter 2.0.320を同梱)
- version 0.1.0 (2009/03/05 updated)
- mt-SyntaxHighlighter_0.1.0.090305.zip (syntaxhighlighter 2.0.296を同梱)
特徴
本プラグインは下記の特徴があります。
- 一つのテンプレートタグと二つのテキストフィルターを追加します
- SyntaxHighlighter 2.0を含んでおりプラグインのインストールで配置できます
- ヘッダに追加するcssやjavascriptの指定をテンプレートタグ一つで記述できます
- テキストフィルターにより記事内に直接ソースを記述できます
- phpダイナミックパブリッシングに対応しています
逆に以下のような弱点(課題)もあります。
- 専用のテキストフィルターを使うため該当記事ではリッチテキトエディタが使えません
- SyntaxHighlighterのconfigurationには対応していません
- Movable Typeのバージョンが4以上である必要があります(現在4.2x, 4.3x, 5.0 betaでしか確認できていません、4未満でプラグインを作ったことがないので4以上が必要なのかも実はよくわかっていません)
導入・使い方
1. 本プラグインをダウンロードしてmtディレクトリに配置します
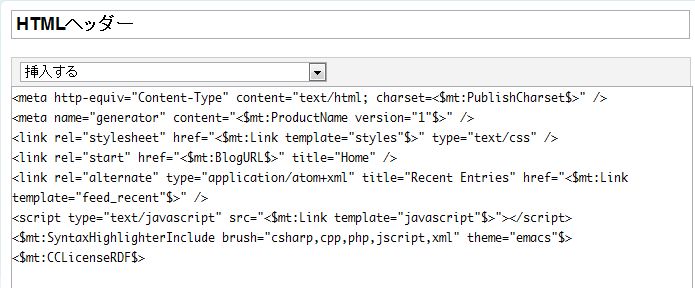
2. 「HTMLヘッダー」テンプレートなどでMTSyntaxHighlighterIncludeタグを追加します

属性はbrushとthemeがあります。
| attribute | SyntaxHighlighter 2.0 |
|---|---|
| brush | as3, csharp, cpp, css, delphi, diff, groovy, jscript, perl, java, php, plain, powershell , python, ruby, scala, sql, vb, xmlから必要なものをカンマ(,)区切りで指定 |
| theme | default, django, emacs,fadetogrey,midnight, rdarkのどれか一つを指定。省略した場合は’default’を使用 |
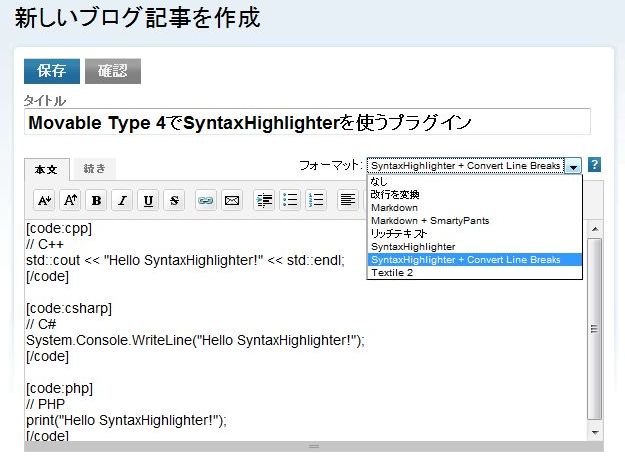
3. ブログ記事を作成します
まずフォーマットで”SyntaxHighlighter”か”SyntaxHighlighter + Convert Line Breaks”を選択します。

そして、ソースコードを記述する部分を下記の形式で記述します。
[[code language=":language"]
source code
[/code]]
language は中身のソースに合わせて指定してください。
| language | Brush name | File name |
|---|---|---|
| as3,actionscript3 | ActionScript3 | shBrushAS3.js |
| bash, shell | Bash/shell | shBrushBash.js |
| c-sharp, csharp | C# | shBrushCSharp.js |
| cpp, c | C++ | shBrushCpp.js |
| css | CSS | shBrushCss.js |
| delphi, pas, pascal | Delphi | shBrushDelphi.js |
| diff, patch | Diff | shBrushDiff.js |
| groovy | Groovy | shBrushGroovy.js |
| js, jscript, javascript | JavaScript | shBrushJScript.js |
| java | Java | shBrushJava.js |
| jfx, javafx | JavaFX | shBrushJava.js |
| perl, pl | Perl | shBrushPerl.js |
| php | PHP | shBrushPhp.js |
| plain, text | Plain Text | shBrushPlain.js |
| ps, powershell | PowerShell | shBrushPowerShell.js |
| py, python | Python | shBrushPython.js |
| rails, ror, ruby | Ruby | shBrushRuby.js |
| scala | Scala | shBrushScala.js |
| sql | SQL | shBrushSql.js |
| vb, vbnet | Visual Basic | shBrushVb.js |
| xml, xhtml, xslt, html, xhtml | XML | shBrushXml.js |
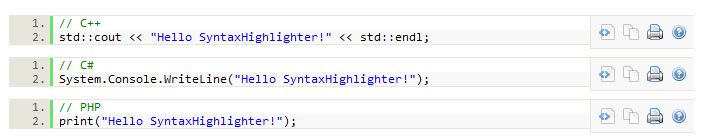
ページを構築すると次のようになります。

(emacsテーマの場合)

syntaxhighlighter 1.5 からお使いの方へ
syntaxhighlighter 2.0から適応させるhtmlタグの記述方法がバージョン1.5から変わっています。バージョン2.0でバージョン1.5時代のタグにハイライト表示を適応させる場合には設定で「compatible with 1.5」を有効にしてください。

See also: http://alexgorbatchev.com/wiki/SyntaxHighlighter:Upgrading
License
SyntaxHighlighter for Movable Type Copyright (C) 2009 makoto_kw ( http://www.makotokw.com )
This program is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
SyntaxHighlighter is licenced under LGPL 3. Copyright (C) 2004-2009 Alex Gorbatchev.
SyntaxHighlighter 2.0は無償で利用できますが、任意で開発者への寄付を求めるソフトウェアとなっています。おそらくかなりの工数がかかっていると想像できます。気に入った方は任意の金額でよいので寄付してみましょう。(SyntaxHighlighter for Movable Typeでも気持ちの寄付をおこなっています)
SyntaxHighlighter is donationware. If you are using SyntaxHighlighter 2.0 on your site or including it in your product, please donate.
