ちょくちょくMy Outlook Todayの質問が外人さんからくるんだけど、開発を2年も放置している。
outook使ってた会社やめたってのがでかいけど、一応Officeのライセンスもってたけどもうoutookすらインストールしてない状態だし、Microsoft OfficeのバージョンアップせずにOpenOffice使ってる。。。
商用ならまだしも、趣味のプログラミングで自分が使ってないものをサポートするのはしんどい。
ただそれはそれはそれで使ってる人に失礼だと思うので、いま使っているGoogle CalendarでMy Google Todayってのを作ってうまくMy Outlook Todayも保守するってのが落としどころじゃなかろうか。予定とってくるところと、新規予定の作成だけ抽象化すればあとは共通化できるだろうと安易に考えてる。
しかし、久しぶりにWidgetのコードみたら自分のコードがあまりにひどくて心が折れそうになる。widgetにしてもwebアプリにしてもそうなんだけど、javascriptレイヤでUIも書いてしまうから、アプリレイヤ(ビジネスロジック)とUIレイヤ(プレゼンテーション)がごっちゃになってしまう。これじゃー再利用しづらい。
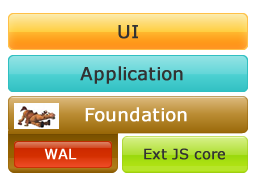
そんなわけでこんな風に作ろうと心に決めた。

widgetにはajaxでデータをとってきて表示するたぐいのものが多い。なのでなんらかのAjaxフレームワークを使いたい。実はいままでprototype.jsを使っていたのだけど、Ext JS CoreがMITライセンスになったのを受けてこれを使ってみることにした。
WALってのはもともと作ろうとしていたWidget Abstract LayerというYahoo WidgetとかSidebar Gadgetとかを抽象化するAdapter。これによってFoundationとApplicaitonレイヤのコードを再利用可能にする。
UIはwidgetによってアプローチが変わってくるのでこの部分は書き直しになるのは仕方がない。Yahoo WidgetやGoogle Desktop GadgetはUI層は独自のコントロールを持っているので独自の記述が必要になるし、Sidebar GadgetはIEなのでEXT JSとかYUIとかjqueryでwebアプリと同じように描画することもできる。このあたりの選択も自由だ。
UI層のコードを減らすためにはfuncationableなものはなるべくApplicationレイヤにねじこめばいい。一番シンプルなのはUI層にはupdateという描画更新の関数しかなくて、設定の変更やデータの変更のイベントをうけてupdateを呼ぶだけってのが良い。あとはApplication層でデータをとってきてUi層からとれるようにするだけでいい。そうすればUI層が書き直しになるといってもそれほど苦にならないはずだ。
new Text();… と書くのかdocument.createElement(“p”);…と書くだけの違いだけだというレベルにまで持って行けば移植しやすくなる。
