はてなで公開されているはてなブックマークコメント表示ブログパーツをWordPressに組み込むプラグインです。
まだ一覧ページだと記事ごとにうまく表示できません
本プラグインのインストールでブログパーツの導入および設定をサポートします。機能および表示自体ははてなブックマークコメント表示ブログパーツをそのまま使います。
運が良ければプラグインのインストールだけで設定の変更やテーマをいじることなく導入できます。
概要
はてなブックマークコメント表示ブログパーツそのものはJavascriptで
①ブログ内のパーマリンクを検索し、
②そのURLからjsonpにてはてなブックマークのデータを取得し、
③任意の位置にブログパーツを組み立てる。
ということを行います。
①および③の処理はHTMLの構造に非常に影響をうけます。WordPressはカスタマイズ性が高くパーマリンクやテーマがかなり自由に変更できるため、はてなブックマークコメント表示ブログパーツの適切な設定を行うのが面倒です。
本プラグインは本来javascriptにて設定しないといけない項目をすべてWordPressの管理ページでできるようになり、ブログの設定を読み込んでプログパーツの設定をなるべく自動で、最小限の変更でできるようにサポートします。
インストール
- 下記からアーカイブをダウンロードする
- 解凍し、wordpressディレクトリに配置する(wp-content\plugins\hatena-bookmark-comment)
- WordPressの管理ページでプラグインを有効する
固定記事用の設定方法
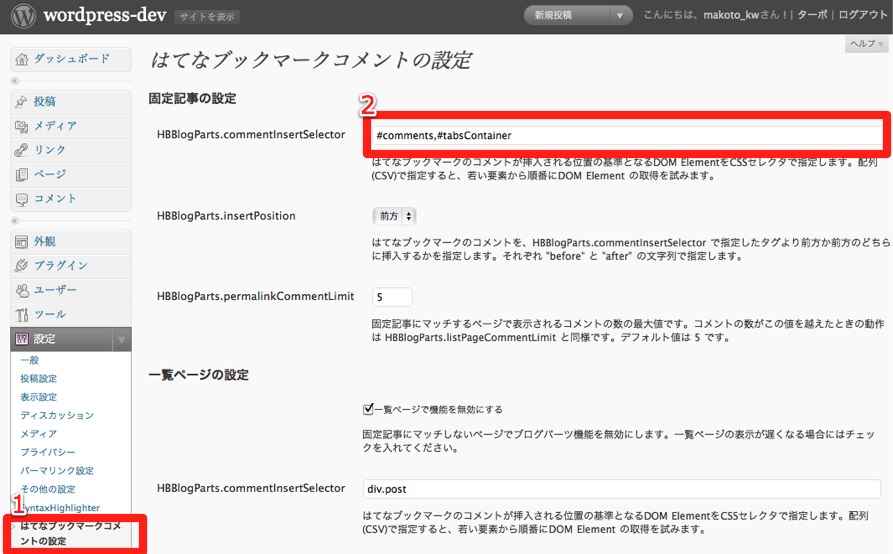
設定は管理ページの 設定 – はてなブックマークコメント の 固定記事の設定 のセクションで行います。
デフォルトの設定では #comment ( <div id="comment"> など)の前方にはてなブックマークコメント表示ブログパーツを追加します。お使いのテーマに #comment がなく表示されない場合、または不適切な位置に表示される場合 HBBlogParts.commentInsertSelector の設定を変更します。

例えばLightWordというテーマでは#commentがありません。(version 1.9.8時点)
htmlを確認します。
<div id="content-body">
<div class="post-1 post hentry category-uncategorized tag-boat tag-lake" id="post-1">
...
</div>
<!-- ここにブログパーツを追加する -->
<div id="tabsContainer">
<a href="#" class="tabs selected" rel="tab-content0"><span>Comments (0)</span></a>
<a href="#" class="tabs" rel="tab-content1"><span>Trackbacks (0)</span></a>
....
</div>
</div>
記事のあとには <div id="tabsContainer"> があるのでこの手前に入れてあげるようにします。HBBlogParts.commentInsertSelector に #tabsContainer を追加してあげます。
#comments, #tabsContainer のようにカンマで区切って後ろに追加してもよいですし #tabsContainer だけにしても構いません。ただし、#comments が先に適応されてしまうので #comments が存在する場合は #tabsContainer だけにするか、#tabsContainer, #commentsにします。
HBBlogParts.commentInsertSelector に設定するセレクタはcssと同じで、idの時は # ではじめ、classのときは . で始めます。
