「 “Join the conversation” ウィジェット」提供終了のお知らせにあるようにTwitterのウィジェットが提供終了になります。
API v1.0からv1.1への移行に伴い、近いうちに ”Join the conversation”の表示のあるTwitter公式ウィジェットが利用できなくなります。今後はサイト上に簡単にTwitterのタイムラインを表示できる「埋め込みタイムライン」をご利用ください。サーバーサイドでAPI 1.1を使って情報を習得して Developer Display Requirements(英語)に従い、ウィジェットをご自分で作成いただくことも可能です
代わりに埋め込み式の埋め込みタイムラインが、ウェジェット設定ページから利用できます。
早速このブログでも置き換えてみたんですが困ったことに最小幅が220pxなんですねこれ。そしてWordPressテーマのTwenty Twelveだとサイドバーの幅が26%なので220pxを用意するにはウインドウ幅が846pxが必要になります。実際試してみたところウインドウ幅800pxくらいまでは大丈夫で、それより狭いとはみ出してしまいます。Twenty Elevenの場合はサイドバーを横に表示するのはウインドウ幅800pxからなのでギリギリ大丈夫かもしれません。
800pxくらいならまぁいいやとしたいところですが、iPadの幅が768なのでタブレットを縦向きにしてサイトを見たときに問題が発生しそうです。
そこでこのブログの対応としてはサイドバーにmin-width:230pxを設定して、サイドバーを表示する最小サイズを720pxまで上げました。Twenty Twelveだと600px以上でサイドバーを表示するのですが、Twitterウィジェット以外でも意図しないところで改行されてしまうウィジェットがあったのである程度サイドバーの幅を確保できないならおとなしくサイドバーはコンテンツの下に回りこませることにしました。
今回の修正で影響を受けるのは600〜720の間のウインドウ幅ですが、そこに入るケースよりも800px前後のタブレット(iPad)の方を優先した形です。というわけで埋め込みタイムラインを入れるときは使っているテーマにでウインドウ幅を狭めたときのレイアウトについて注意してください。
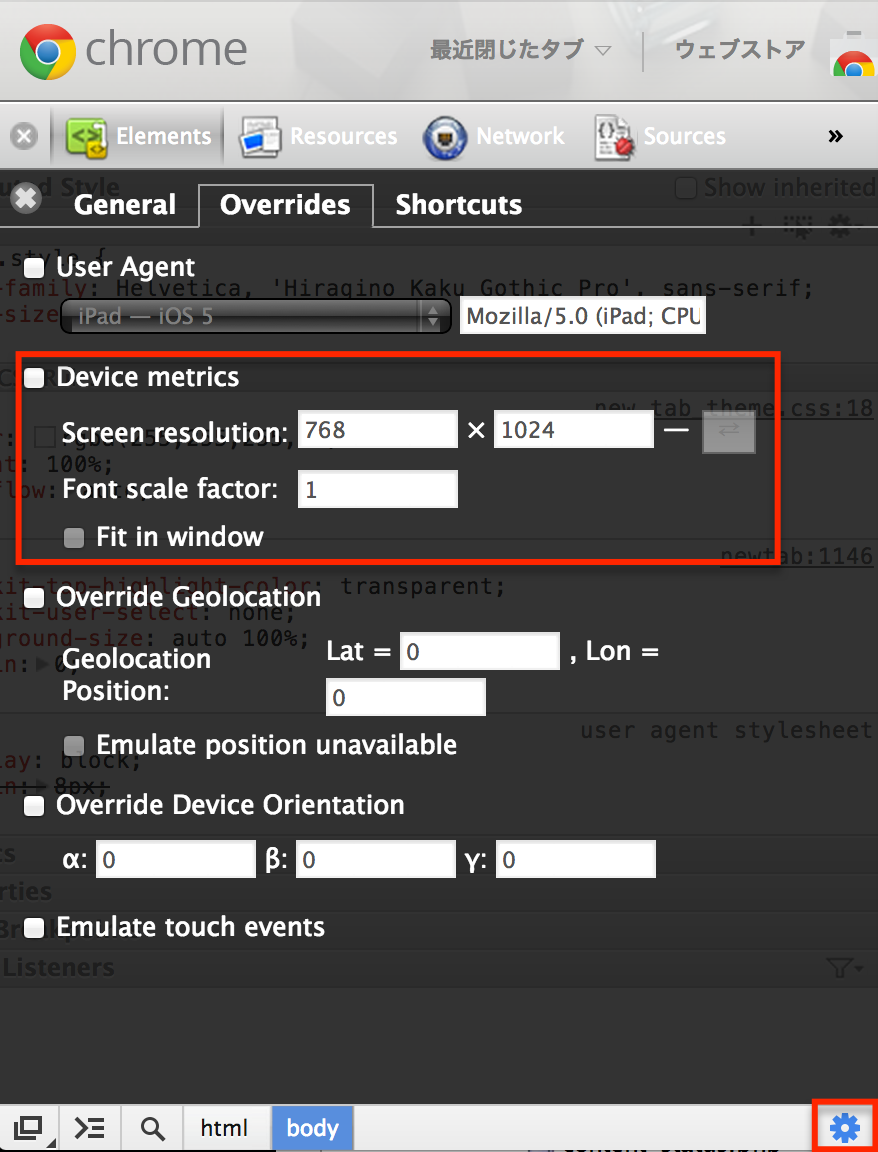
ちなみにChromeのデベロッパーツールを開いて右下のオプションを押すとUserAgentやスクリーンサイズを変えることができます。Chromeのウインドウサイズを小さくしなくてもコンテンツのスクリーンサイズだけを変更できるのでデベロッパーツールを操作しながら調整するときは便利です。